Добрый день, дорогие друзья и коллеги. Несколько лет назад для своих сотрудников я подготовил памятку по выбору коммерческой, т.е. «платной» темы для сайта, сегодня я хочу представить вашему вниманию её развернутый вариант, который смог бы помочь сделать правильный выбор даже простому пользователю, далекому от веб-дизайна и его особенностей. Эта инструкция поможет вам правильно выбрать готовый шаблон для сайта, работающего на WordPress, Drupal, Joomla или любом другом «движке».
Подробный сравнительный обзор торговых площадок, на которых вы можете приобрести шаблоны для сайтов и список личных сайтов самых «раскрученных» разработчиков «тем» достойны самостоятельной статьи, поэтому мы не будем рассматривать этот вопрос в текущей публикации. Скажу только, что в написании данного материала я руководствовался собственным опытом работы с биржей веб-разработок «Themeforest», которая входит в состав «Envato Market».
Компания «Envato» существует с 2006 года и на настоящий момент представляет собой объединение специализированных «стоков» по разных направлениям. Здесь вы сможете найти готовые темы для сайтов, программные продукты в области веб-разработок, логотипы, футажи, аудиосэмплы и т.д.
Данный сток я упомянул по той простой причине, что это выскоконкурентное сообщество веб-разработчиков, которое построено по принципу биржи фриланса, где каждый участник старается представить свой товар в самом лучшем свете с максимальной его детализацией. Здесь новичку будет намного проще сориентироваться и сделать правильный выбор, чем на любой другой бирже. Не говоря уже о личных сайтах разработчиков или студий, где нередко мы видим скудное описание продукта, а диалог с разработчиком можно вести только через безликий сервис, где вы оставляете свою заявку и ждёте её обработки. Конечно, можно найти разработчиков, которые действительно стараются быть ближе к покупателю и обеспечить его качественным сервисным обслуживанием, подробной документацией и даже видеоуроками. Но, к сожалению, таковых меньшинство и даже на сайте всемирно известной команды разработчиков «WooThemes» тем для популярного движка «WordPress» вы не найдете подробного и внятного описания функционала продукта.
Но давайте вернемся к нашей «теме». При поиске готового шаблона для сайта важно понимать, что вы в конечном итоге хотите найти – просто какой-то классный дизайн, который вполне подойдет вашему будущему сайту или что-то более конкретное. В последнем случае вы уже примерно представляете свой сайт и хотите подобрать готовый дизайн, который можно будет с минимумом усилий превратить в желаемый. Конечно, в этом случае перед вами стоит намного более сложная задача, но я надеюсь, что эта инструкция поможет вам разобраться со всеми нюансами и получить отличный сайт в конечном итоге.
Общая дизайн-концепция «темы»
При выборе готового шаблона для сайта, необходимо понимать, что дизайн, который содержит меньше элементов оформления значительно проще сделать совершенно уникальным. Таким образом, минималистичный дизайн намного проще поддается «кастомизации», т.е. переделке. Вы устанавливаете свой логотип, загружаете уникальные иллюстрации в «слайдер», добавляете свои фотографии и на выходе у вас совершенно уникальный сайт. Но если выбрать тему, содержащую много сложных декоративных элементов в оформлении, то она должна вам нравиться или хотя бы вписываться в общую дизайн-концепцию будущего сайта. В противном случае при «уникализации» вам потребуется менять большое количество графических элементов, а если в процессе разработки вы захотите полностью изменить стилистику оформления или дизайн-концепцию, то это повлечет за собой траты, значительно превосходящие стоимость самой темы.
Набор функциональных элементов
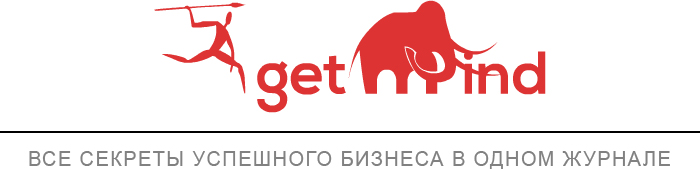
Современный шаблон для сайта, это не просто качественно сверстанный дизайн-макет, это некий набор функциональных элементов, позволяющим вам решать определенные задачи. К таким элементам можно отнести «слайдер» на главной странице проекта, который служит для концентрации внимания посетителя на самой важной информации; «лайтбокс-галерея» для эффектной презентации иллюстраций и фотографий; инструментарий для интеграции «Google Map»; форма обратной связи и многое-многое другое.
Именно поэтому вам необходимо внимательно изучить набор функций, которыми обладает выбранная вами тема, и сопоставить их с необходимыми вам возможностями. Подробная информация о возможностях шаблона сайта и его функциональных компонентах должна содержаться на странице описания продукта.
Если описание показалось вам скудным и недостаточно понятным, то это большой минус автору темы, и я бы не рекомендовал вам останавливать свой конечный выбор на подобном продукте.
Обязательно посетите демонстрационный сайт темы и посмотрите, как работают его функциональные элементы и как они оформлены. Здесь следует понимать, что не всегда у разработчика имеется возможность продемонстрировать все функции продукта и его компонентов. Поэтому, если говорить о функционале темы, то мы, так или иначе, покупаем «кота в мешке», где наша задача сводиться к тому, чтобы правильно выбрать этот «мешок» и его продавца. И рассчитывать, что мы не будем разочарованы этим выбором.
Набор информационных блоков темы
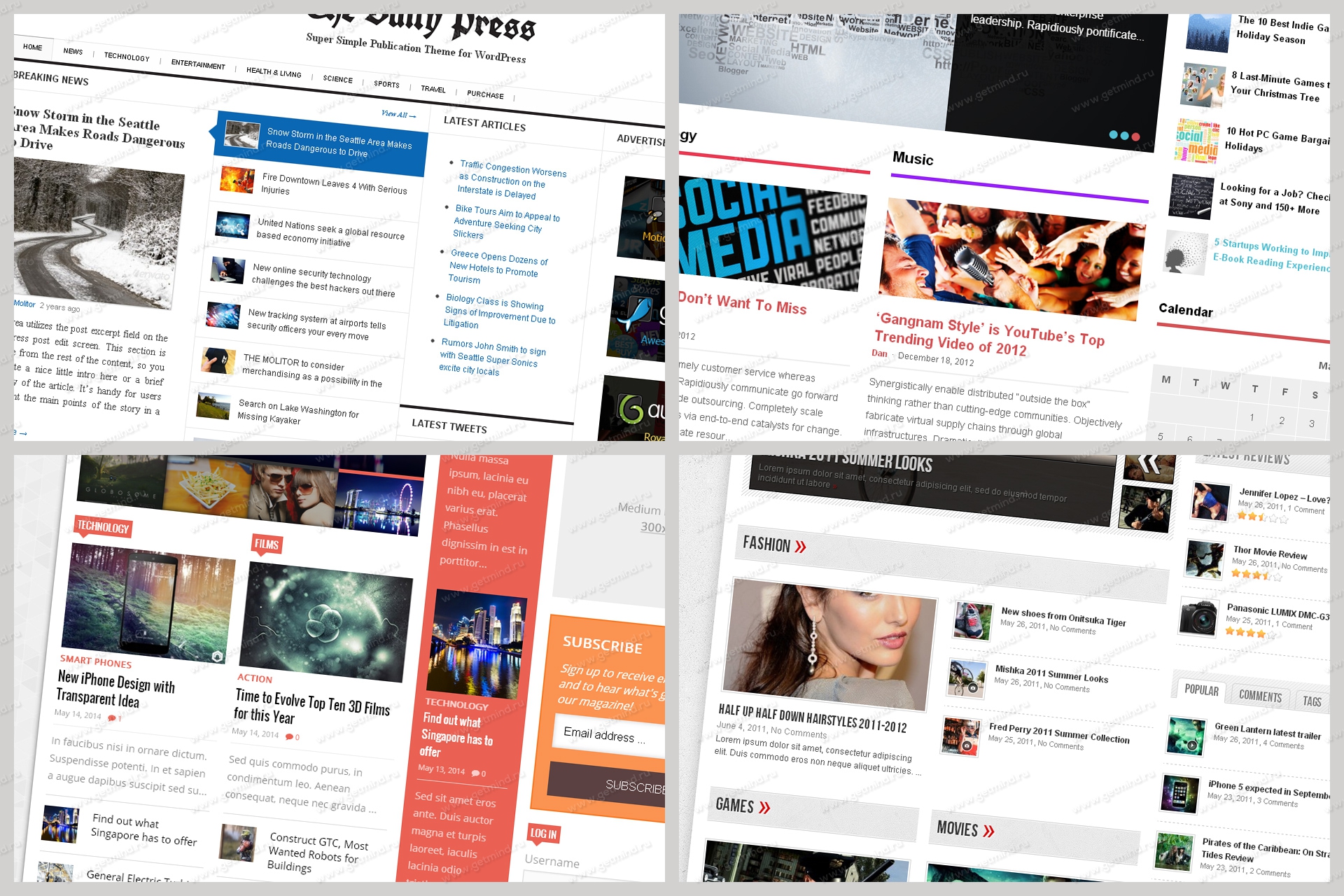
Любая тема состоит из некоторого набора информационных блоков, каждый из которых может иметь индивидуальное оформление, вписанное в общую дизайн-концепцию шаблона. Конечно, набор этих элементов, в первую очередь, продиктован назначением самой темы (тема для блога, интернет-магазина и т.д.) и её набором функциональных элементов. К таким блокам мы в первую очередь должны отнести основной контентный блок и все его составляющие элементы, а также, информационные блоки, размещаемые в левом и правом «сайдбарах» (если их несколько). Это блоки новых публикаций или товаров, отзывы покупателей, комментарии к статьям, блоки социальных кнопок и т.д. Вам необходимо внимательно просмотреть все эти блоки на демонстрационном сайте, и их оформление должно вас устраивать, так как из этих блоков вам потребуется составить свою собственную уникальную «композицию» и она должна вам нравиться или хотя бы вписываться в задуманную вами концепцию.
Нужно понимать, что оформление данных блоков по сути и есть сама тема и если оформление этих блоков вам не нравиться, то нет никакого смысла её покупать из-за того, что вам понравился какой-то элемент её контента. Разработчики данного класса продукта нередко для привлечения внимания покупателей добавляют интересные и «сочные» иллюстрации в контент. Это, несомненно, привлекает внимание потенциальных покупателей. Не «ведитесь» на эту уловку и постарайтесь отделить элементы оформления самой темы от её контента.
Типы страниц и их структура
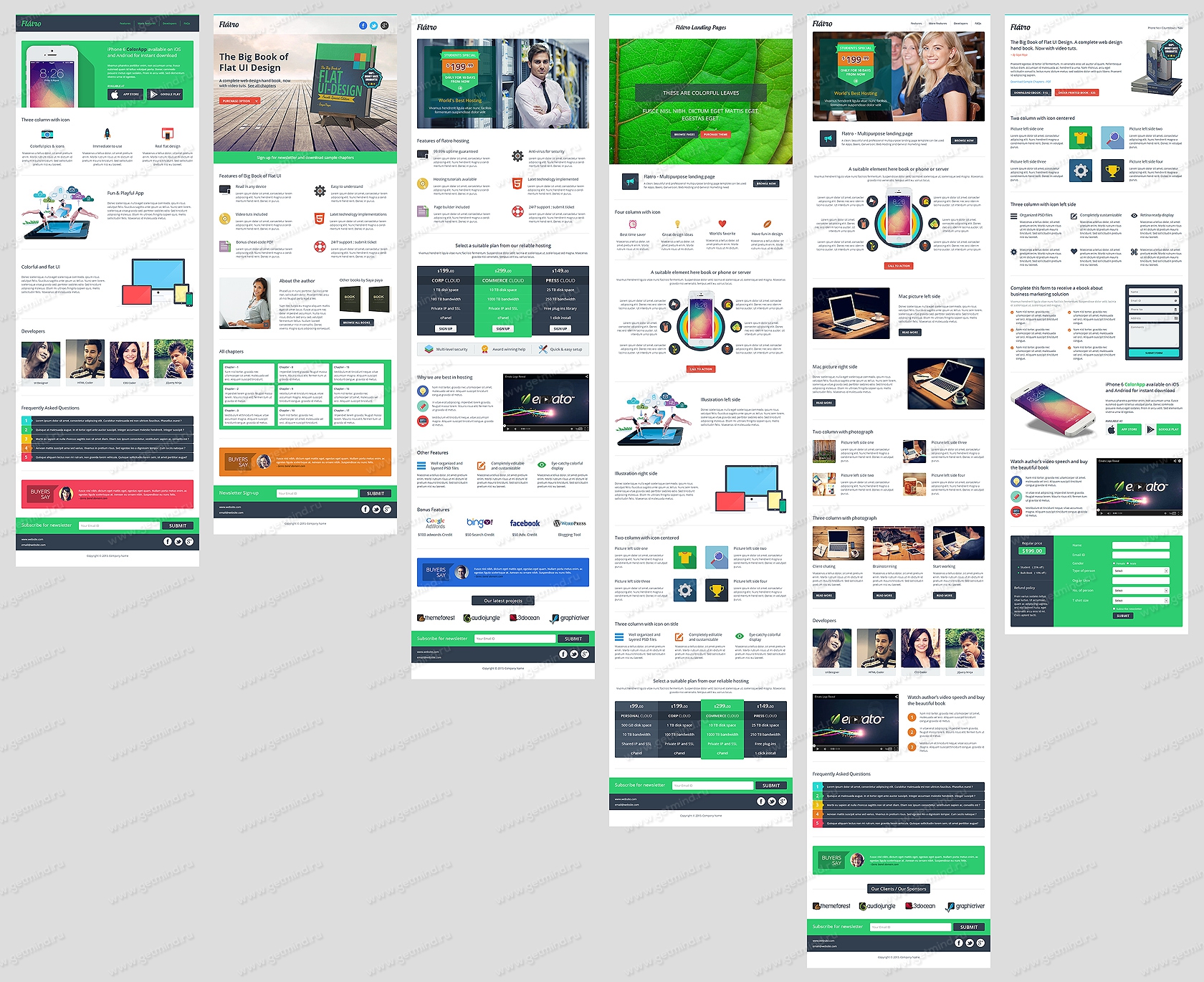
Если не говорить об одностраничных «продающих» сайтах или «landing pages», как их ещё называют, то каждый сайт состоит из некоторого набора типовых страниц. Для блога это – главная страница сайта, «лента» блога или отдельно взятой его рубрики, страница поста, «статичная» страница (например, «О проекте» или «Контакты»). Для интернет-магазина – это главная страница со всевозможными «ротаторами» популярных или новых товаров, страница рубрики/подрубрики, конечная страница товара, страница оформления корзины покупок, «статичные» страницы для вывода общей информации, новостная лента, страница новости или статьи и т.д. Внимательно ознакомьтесь со всеми страницами темы и сопоставьте их с набором страниц, необходимых для вашего сайта.
Отдельное внимание уделите главной странице, так как, в большинстве случаев, именно с неё пользователь начинает своё знакомство с веб-ресурсом. Добросовестные разработчики шаблонов сайтов всегда стараются представить насколько вариантов организации главной страницы.
Внимательно посмотрите их все на демонстрационной страничке темы. Если главная страница шаблона структурно состоит из нескольких элементов, то, в большинстве случаев, поменять их местами или вовсе убрать не составит особого труда. За редким исключением, когда тема разработана под какой-то определённый движок, например «WordPress» или «Joomla», а за работоспособность элемента отвечает какой-то программный модуль «вшитый» в административную зону движка. В этом случае вам потребуется помощь квалифицированного программиста, но в этом тоже нет ничего страшного и все можно «подправить».
Элементы оформления контента
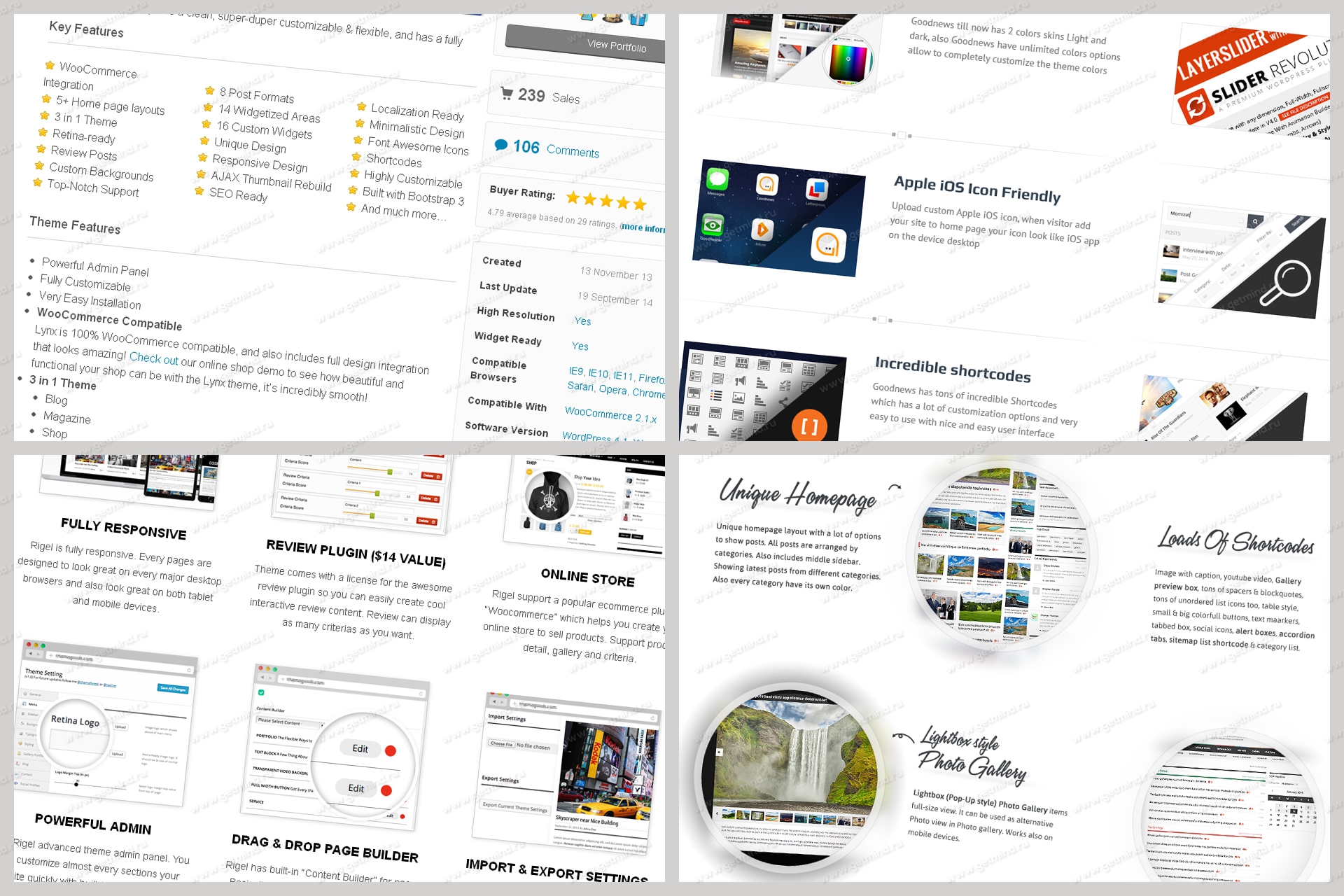
Сегодня темы с минимастическим дизайном пользуются особой популярностью, так как они прекрасно выглядят на любом устройстве, легко «кастомизируются», а их дизайн не отвлекает посетителя от самого важного, т.е. от контента вашей веб-страницы. Я считаю, что стилистическое оформление контента играет едва ли ни самую важную роль при разработке современного сайта. Именно поэтому, вам необходимо внимательно изучить все элементы оформления объектов контента, которые автор представил на демонстрационном сайте. К таким объектам я отношу разные типы информационных блоков и функциональных элементов сайта – блоки подсказок и уведомлений, тарифные планы и таблицы, «аккордионы» и «табы», галереи и отдельные изображения в тексте и т.д.
Особое внимание уделите оформлению текста, заголовков, цитат и т.д. Обычно, их примеры размещают в разделе «Typography» на демонстрационном сайте. Посмотрите где используются те или иные заголовки и на оформление каких из блоков повлияет их изменение, если таковое потребуется.
Кроссбраузерность и адаптивность
В описании продукта автор всегда дает список браузеров, в которых тема должна корректно отображаться. Никогда не стоит принимать на веру, всё что написано и не поленитесь и проверьте заявленную кроссбраузерность. Помните, что веб-разработчики очень странный народ, которые почему-то склонны думать, что у всех на планете именно такой набор браузеров, как и у них, именно на такой же операционной системе и с тем же разрешением экрана. Поэтому, мы нередко наблюдаем в интрнете сайты со «съехавшими» куда-то заголовками, «поломанной» структурой страницы и иллюстрациями, «вываливающимися» из основного контентного блока страницы.
Если относительно свежая тема поддерживает работу не только в современных браузерах, но и в старых версиях Internet Explorer (IE8 и старше, т.е. IE7, IE6 и т.д.), то это может сказать об опытности разработчика и серьезном подходе к обеспечению совместимости продукта.
При выборе тем с «адаптивным» дизайном, который перестраивается или «адаптируется» под разные разрешения экранов для корректного отображения сайта на мобильных «гаджетах», всегда нужно проверять не только их кроссбраузерность и корректную работу, но и вид сокращенного меню на предмет удобства для вашей целевой аудитории. Это связано с тем, что существует несколько типовых решений для вывода меню на мобильных устройствах, каждое из которых имеет свои преимущества и недостатки. Если ваша целевая аудитория – это владельцы мобильных устройств, то неудобный вывод меню на таких устройствах может привести к негативным впечатлениям о вашем ресурсе.
Кастомизация темы
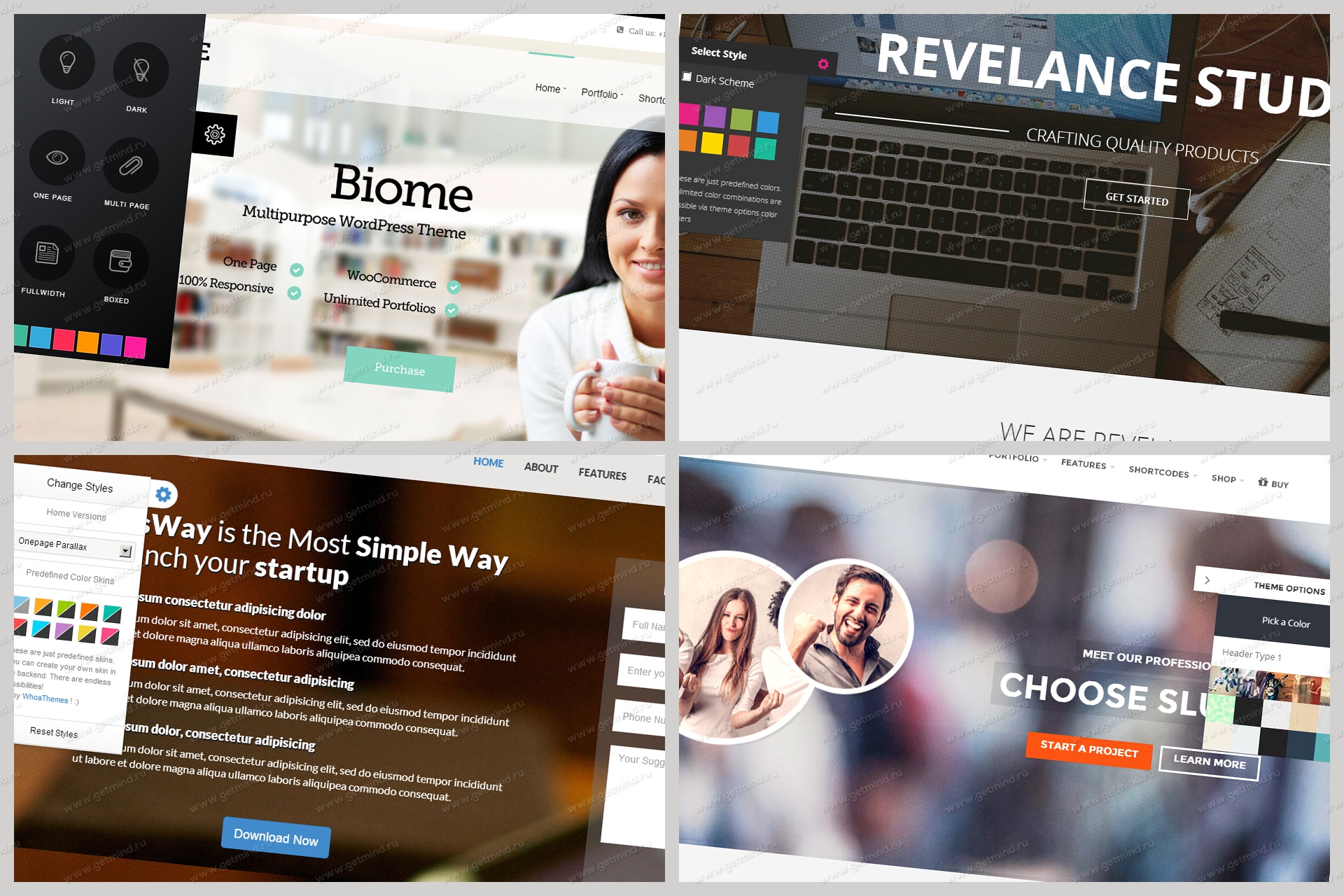
У большинства тем на демонстрационном сайте присутствуют инструменты, с помощью которых вы можете изменить базовые настройки темы и оценить полученный результат в режиме «онлайн». К таким настройкам обычно относится смена общего фона темы, замена цветовых схем, а иногда даже шрифтов и т.д. Поиграйте с этими настройками, чтобы окончательно убедиться подходит ли вам выбранный шаблон или нет. Конечно, это не даст вам полного представления о возможностях кастомизации шаблона, но позволит увидеть, как меняется облик сайта при изменении тех или иных деталей.
Особое внимание стоит уделить «шапке» темы или «header», где, как правило, размещается логотип проекта и основное меню. Это связано с тем, что концептуально видоизменить эту часть страницы достаточно сложно, поэтому необходимо начинать настройку вашей темы и её доработку именно с этой части. Конечно, внести небольшие поправки в оформление вышеупомянутых элементов несложно, но иногда может оказаться, что вписать в «header» парочку дополнительных блоков чертовски сложно и трудозатратно.
Так как большинство разработчиков тем – это англоязычная аудитория, то необходимо учитывать тот факт, что вам потребуется замена шрифта, используемого для заголовков, а иногда и для основного контнта страниц. Поэтому не стоит сразу обольщаться темами, где основной «изюминкой» является использование необычного шрифта. Большинство современных тем позволяют быстро заменить используемый шрифт на любой другой из депозитария «Google Fonts». Прежде чем приобретать тему зайдите на этот сервис от Google и подберите подходящий шрифт, указав в фильтре поиска «Cyrillic». Если подходящего шрифта там не окажется, то лучше отказаться от такой темы и продолжить поиск. Так как подобрать подходящий бесплатный или платный шрифт и осуществить его подключение к теме самостоятельно достаточно сложно. Конечно, можно подобрать и коммерческий шрифт, но иногда это может оказаться весьма дорогим удовольствием – цена на нужную лицензию может варьироваться от 25$ до 250$. Подробнее об использовании шрифтов в веб-дизайне вы можете узнать здесь.
Информация о продавце и поддержка продукта
Если вы уже подобрали несколько подходящих тем, то теперь самое время сравнить их и сделать окончательный выбор. Я искренне надеюсь, что ваш выбор был осознанным, и вы уже ознакомились и с подробным описанием каждого из продуктов, и с их функционалом, посетили демонстрационные сайты, протестировали темы на кроссбаузерность и т.д.Теперь, чтобы принять окончательное решение вам необходимо обратить внимание на ряд важных моментов:
- Совместимость темы с нужной вам версией системы управления сайтом или CMS (от англ. Content Management System), если вы подбираете тему под какой-то определённый «движок», например «WordPress».
- Сравните дату создания темы и дату последнего её обновления, а также, изучите список ревизий и исправлений «багов». Это поможет вам оценить качество технического сопровождения продукта.
- Обратите внимание на количество покупок с момента старта продаж и рейтинг темы среди покупателей.
- Знайте, что с одной стороны, чем больше было сделано покупок, тем лучше, так как в этом случае больше шансов, что тема будет поддерживаться, будут выходить дополнения и исправление «багов» и т.д. Но с другой стороны, это значит, что большее количество сайтов будут иметь схожий дизайн и в этом случае необходимо более основательно подходить к её «уникализации».
- Обязательно почитайте отзывы покупателей о теме, посмотрите, ведет ли разработчики продукта диалог со своими покупателями и прислушивается ли к их мнению.
- Посетите сайт разработчика и ознакомьтесь с содержащимися на нем материалами, оцените уровень квалификации разработчика, количество и сложность разработанных их тем.
Если у вас возникнут какие-то вопросы – не стесняйтесь и задавайте их в комментариях к этой статье. Желаю вам удачного выбора темы и успешного запуска нового проекта.